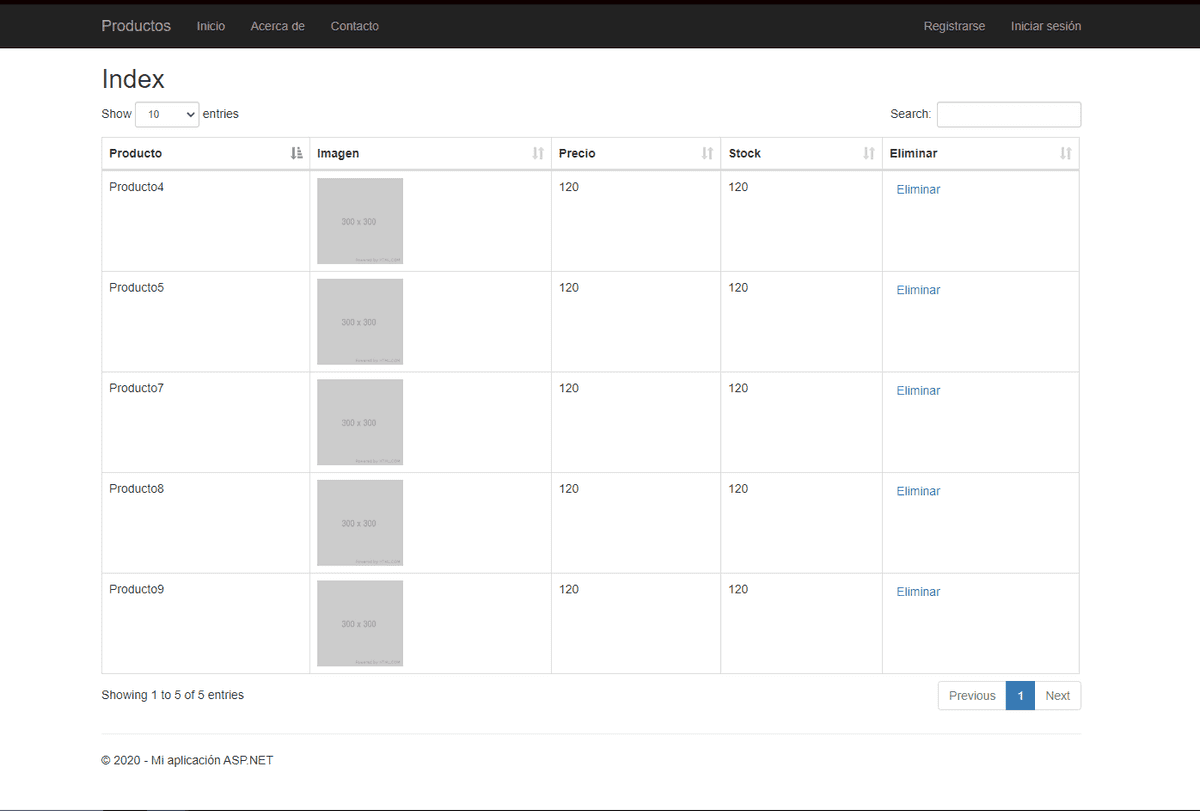
Real Time Product Section
Product section of store that updates in real time.
Software Used
- MVC5
- SignalR
- Bootbox
- DataTables
- Entity Framework
Setup
SignalR
> Install-Package Microsoft.AspNetCore.SignalRBootbox
> Install-Package Bootbox -version:4.3.0DataTables
> Install-Package jquery.DataTables -version:1.10.11Entity Framework
> Enable-Migrations> Add-Migration [ModelName]Overview
This project uses SignalR to create a real-time web application with ASP.NET MVC5. The product section updates every time a product is deleted. To display products it uses DataTables for pagintation, and bootbox for displaying on screen messages.

Enable SignalR
- Startup.cs
using Microsoft.Owin;using Owin;
[assembly: OwinStartupAttribute(typeof(RealTimeProducts.Startup))]namespace RealTimeProducts{ public partial class Startup { public void Configuration(IAppBuilder app) { app.MapSignalR(); ConfigureAuth(app); } }}- _Layout.cshtml
@Scripts.Render("~/bundles/lib")<script src="~/Scripts/jquery.signalR-2.4.1.min.js"></script><script src="~/signalr/js"></script>@RenderSection("scripts", required: false)- index.cshtml (Product)
$.connection.hub .start() .done(function () { console.log("SignalR: Connected"); }) .fail(function () { alert("Error!"); });
$.connection.myHub.client.announce = function (message) { console.log(message); location.reload();};